Jocey - Equestrian & Riding Club Theme
Jocey Equestrian & Riding Club WordPress/ version 1.0
Introduction
- Item Name : Jocey - Riding Club WordPress Theme
- Item Version : v 1.0
- Author : Nauthemes
- Support Forum : nauthemes@gmail.com
First of all, Thank you so much for purchasing this
theme and for being my loyal customer. You
are awesome!
You are entitled to get free lifetime updates to this
product + exceptional support from the author
directly.
This documentation is to help you regarding each step of installation and customization. Please go through the documentation carefully to understand how this theme is made and how to edit this properly. I have given details on how to setup theme options and visual composer elements. In Case, You still have any issues you can contact us anytime at nauthemes@gmail.com
Getting Started! #back
to top
Before starting WordPress & Theme installation, please make sure you have downloaded full package from themeforest and unzipped the package. Your package will have documentation, paid plugins (if any used), theme zip file and sample content directory.
Install WordPress #back
to top
Here is video on how to
install WordPress Theme.
Please read more about WordPress here. WordPress
Installation via FTP.
Upload via WordPress Admin
WordPress is well-known for its ease of installation. Under most circumstances, installing WordPress is a very simple process and takes less than five minutes to complete. 5 Steps To Install WordPress
Get a Installation Service Ask a QuestionNote:
Please make sure you have memory upload limit size is set more than 64MB on the server. If you need help in installation of WordPress and Theme, You can let our support team know they will install it for you or guide you!
How to Install Theme #back
to top
Upload via WordPress Admin
Upload via WordPress Admin >> I assume you already have a fresh copy of WordPress installed on your server. You can now install the Jocey Theme in two different ways. Admin Panel or FTP.
When you are logged in your WordPress Goto Appearance > Themes > Install Themes > Upload and select the theme zip file Jocey.zip, You can find this inside the JoceyPackage that you downloaded from Themeforest.
Get a Installation Service Ask a QuestionUpload via FTP Server
Unzip the contents of the Jocey.zip file and upload the folder named Joceyto your server to wp-content/themes/ folder using FTP client (FileZilla or WINSCP).
Get a Installation Service Ask a QuestionInstall WordPress Via FTP
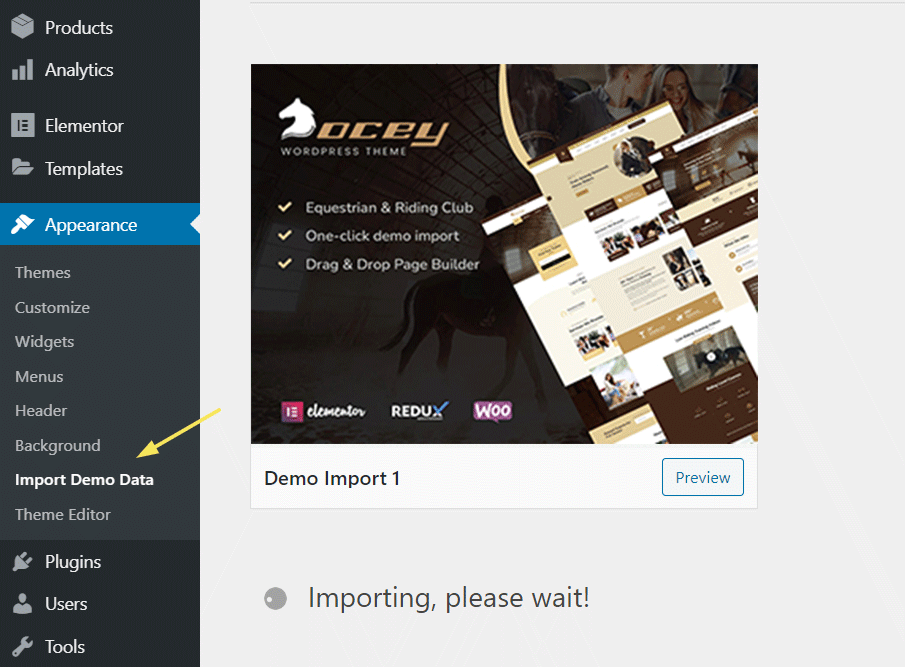
Import Demo Content

Please make sure that you have installed all the recommended pluigns first.
Verify the Purchase License In Dashboard > Appearance > Theme Activation
After Activation, You will be able to import the content from Dasboard > Appearance > Demo Import
Necessary Plugins #back
to top

Elementor #1
We built this theme with No. 1 page builder currently in the world, Elementor. its very easy to use and fast. You can quickly create all the templates from ground up.

Redux #2
Redux Options Framework gives you ease to edit and modify the theme settings. After the plugin installation and activation you will be able to edit the options by going to Dashboard > Theme Options

Contact Form 7 #3
Most easiest, free contact form around available is integarted with this theme. You can simply add the fields and use it for appointment booking, quick forms and contact us page
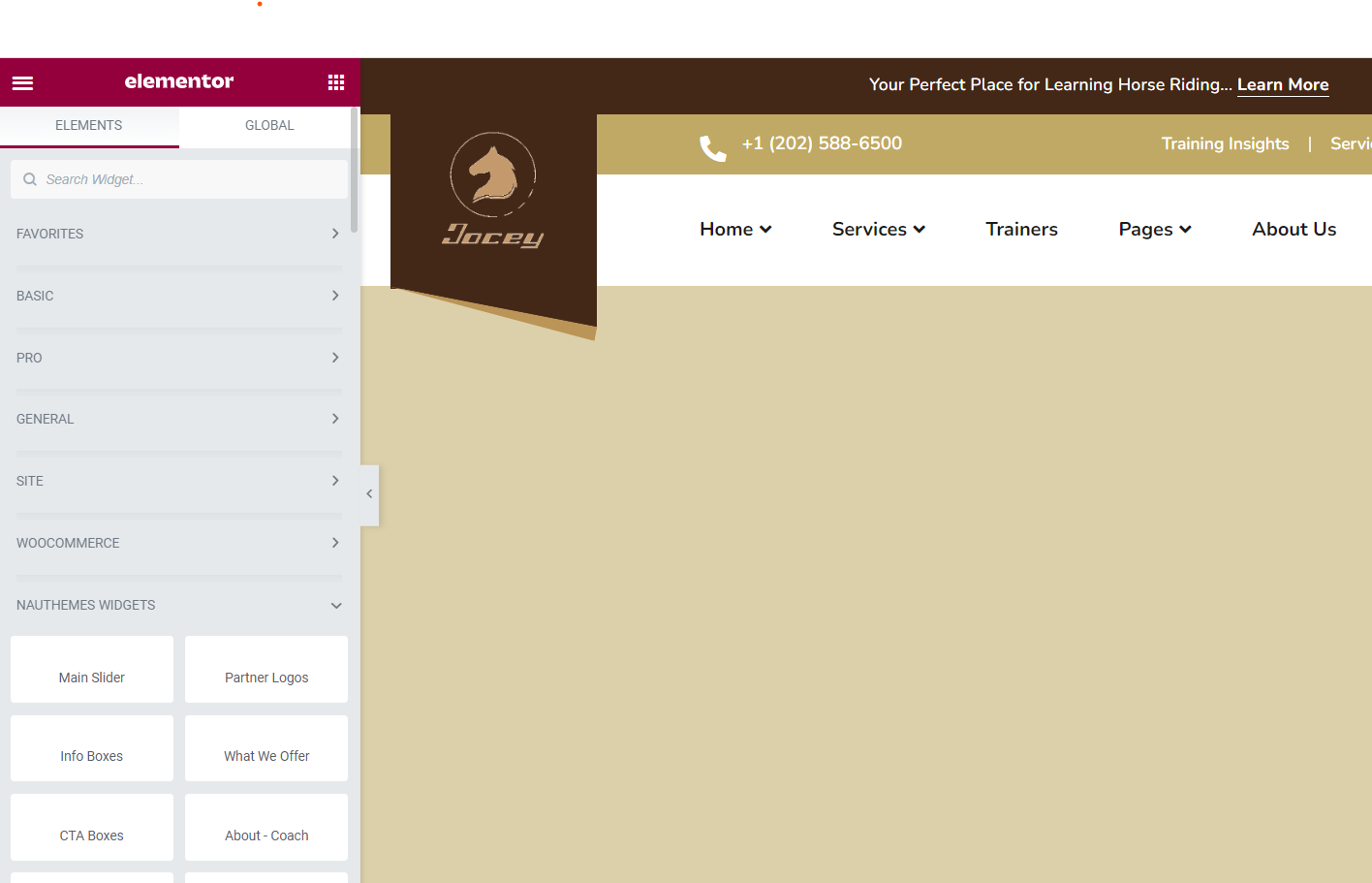
Elemetor Wigets
NOTE: NO NEED TO PURCHASE ELEMENT PRO VERSION, ALL SECTIONS DISPLAYED ON DEMO ARE POSSIBLE TO RECREATE USING CUSTOM BUILT ELEMENTOR WIDGETS.

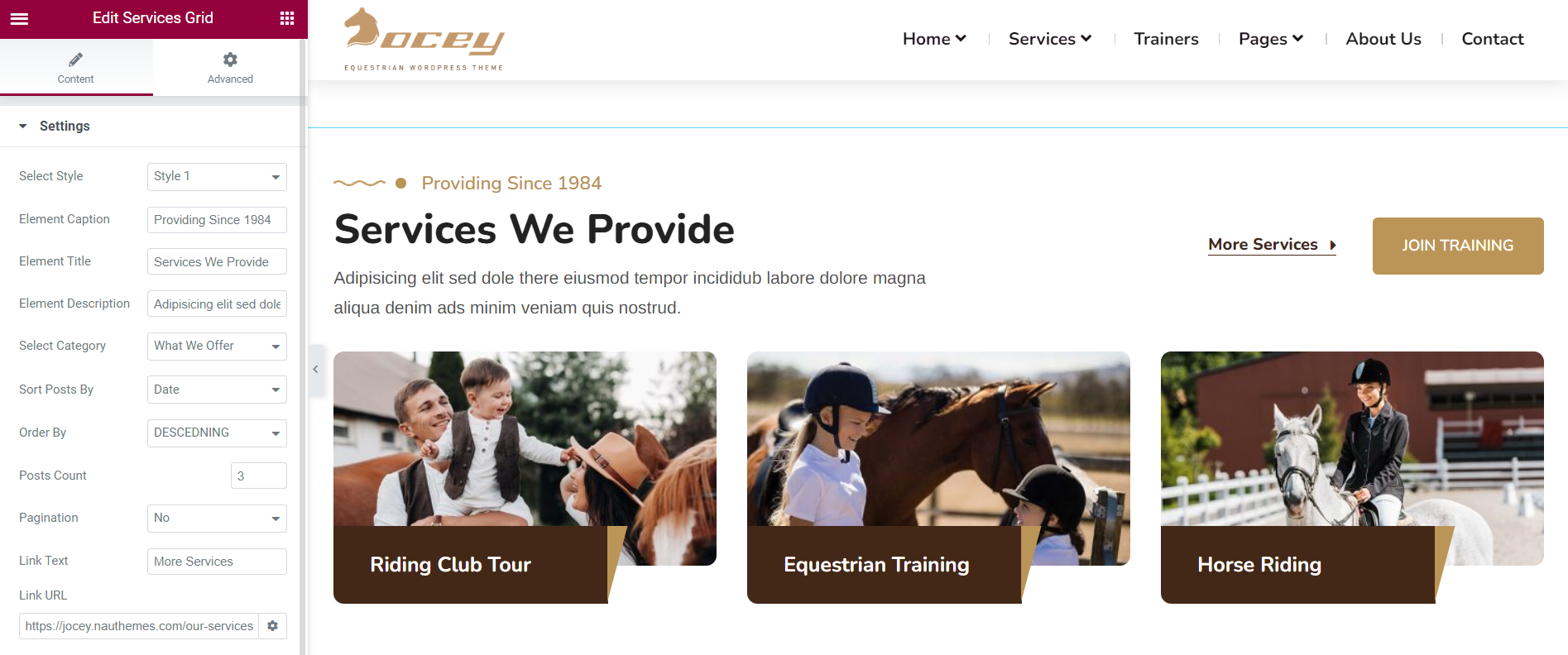
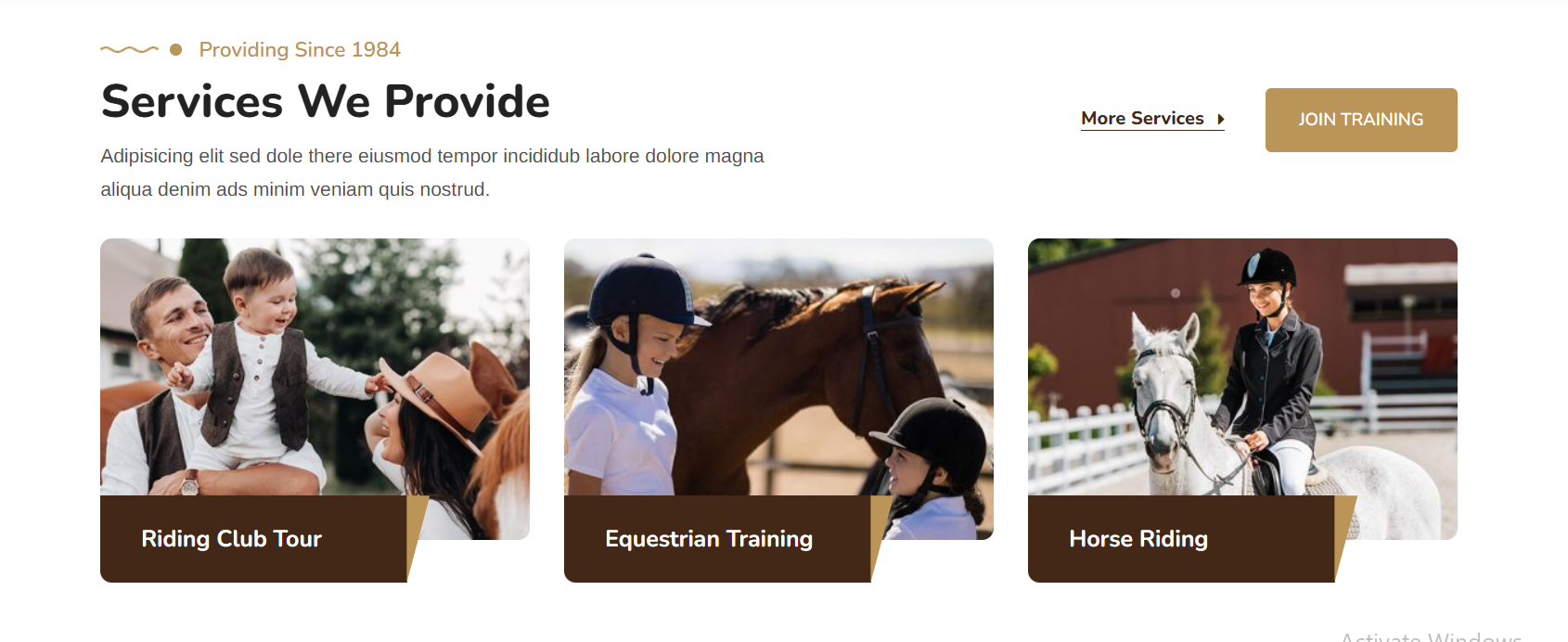
Add Services Elementor Widget
Please make sure you have services added in the dashboard > services > add new.

Place the elementor widget on the page and configure the settings including title, text and number of posts to display.

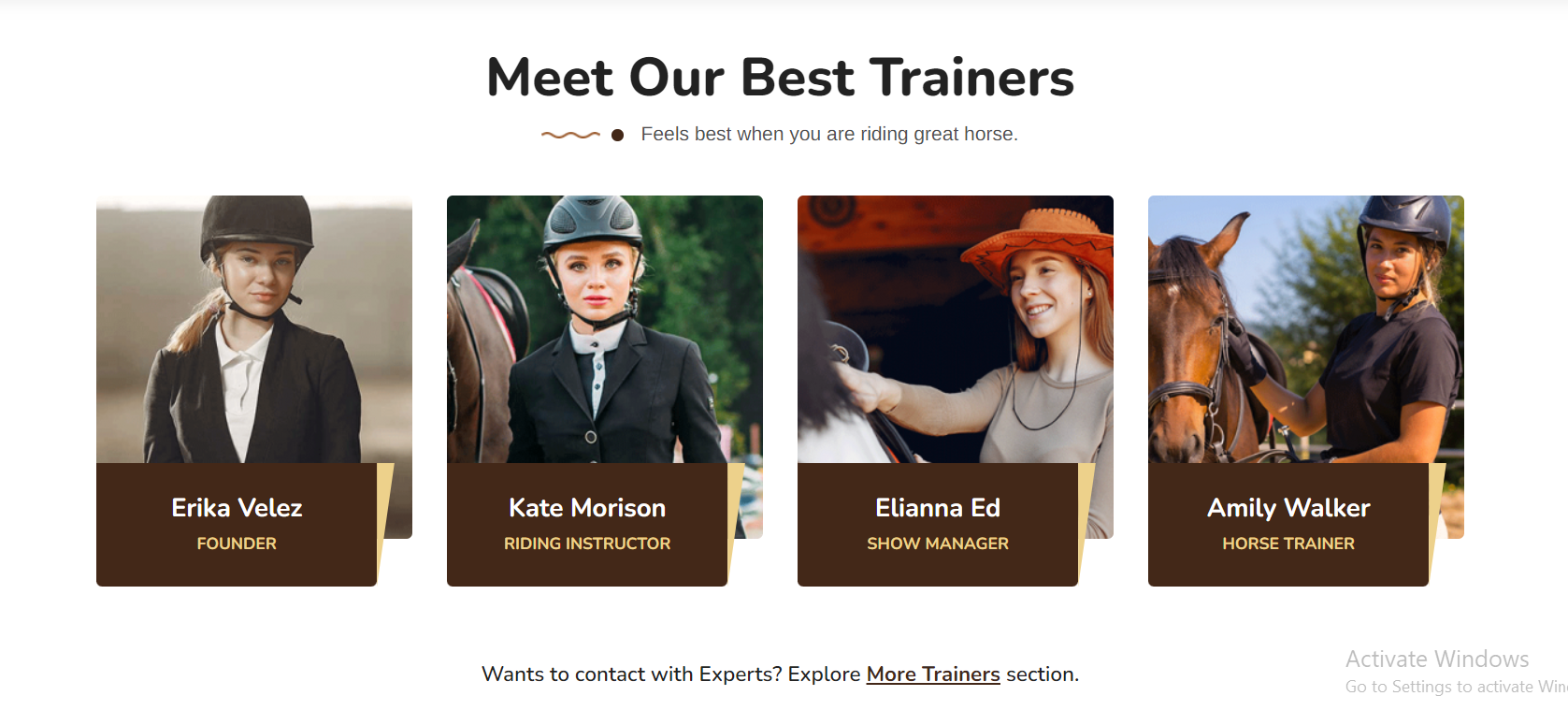
Add Team Members Elementor Widget
Please make sure you have team members added in the dashboard > team > add new.

Place the elementor widget on the page and configure the settings including title, text and number of team members to display.
How to Use Option Panel #back
to top
You can find theme options panel in Dasboard > Theme Options or you can click the admin top bar to customize.
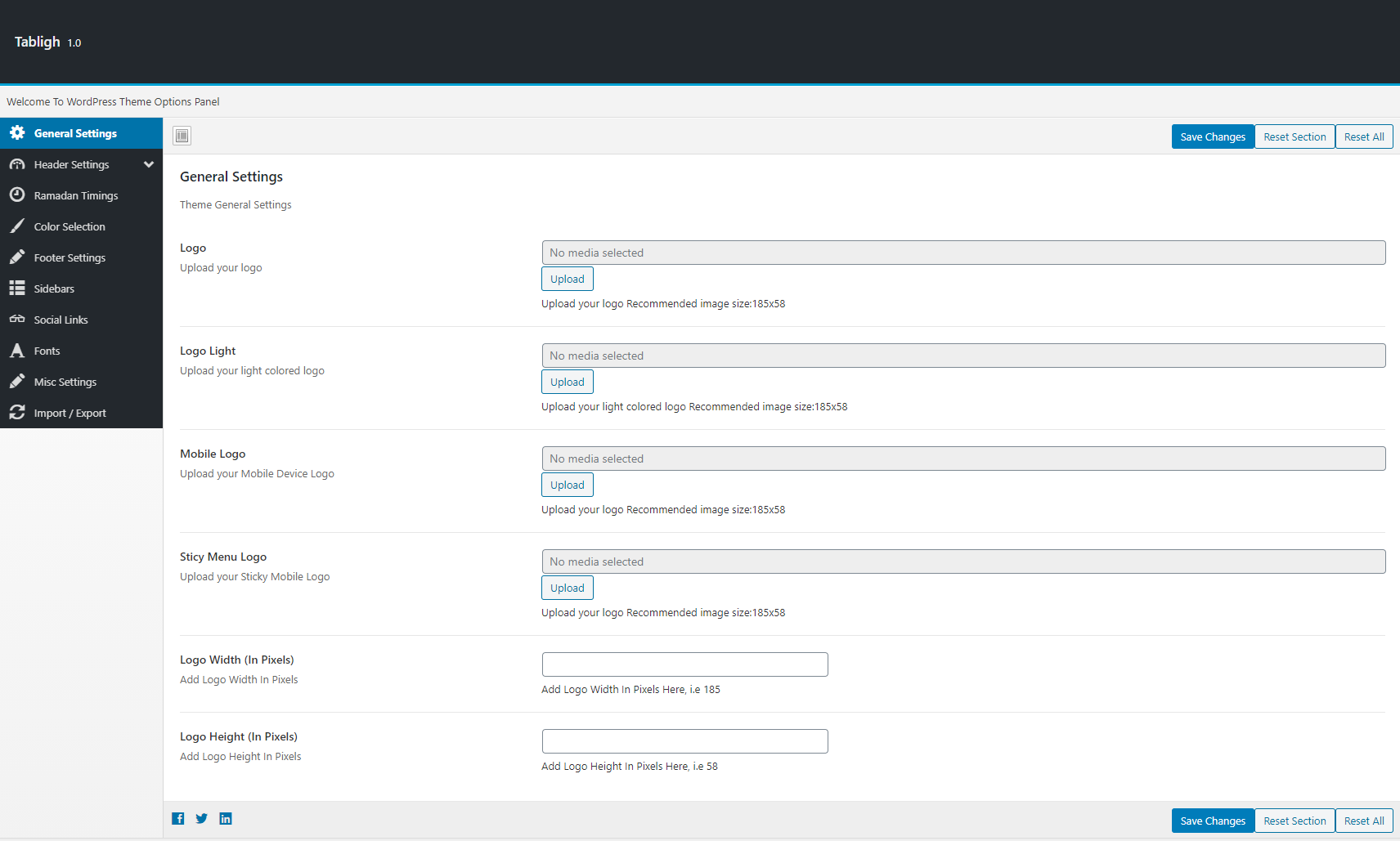
General Options - #back to top
In general options you can find logo and logo width and height options. More options are coming soon here.
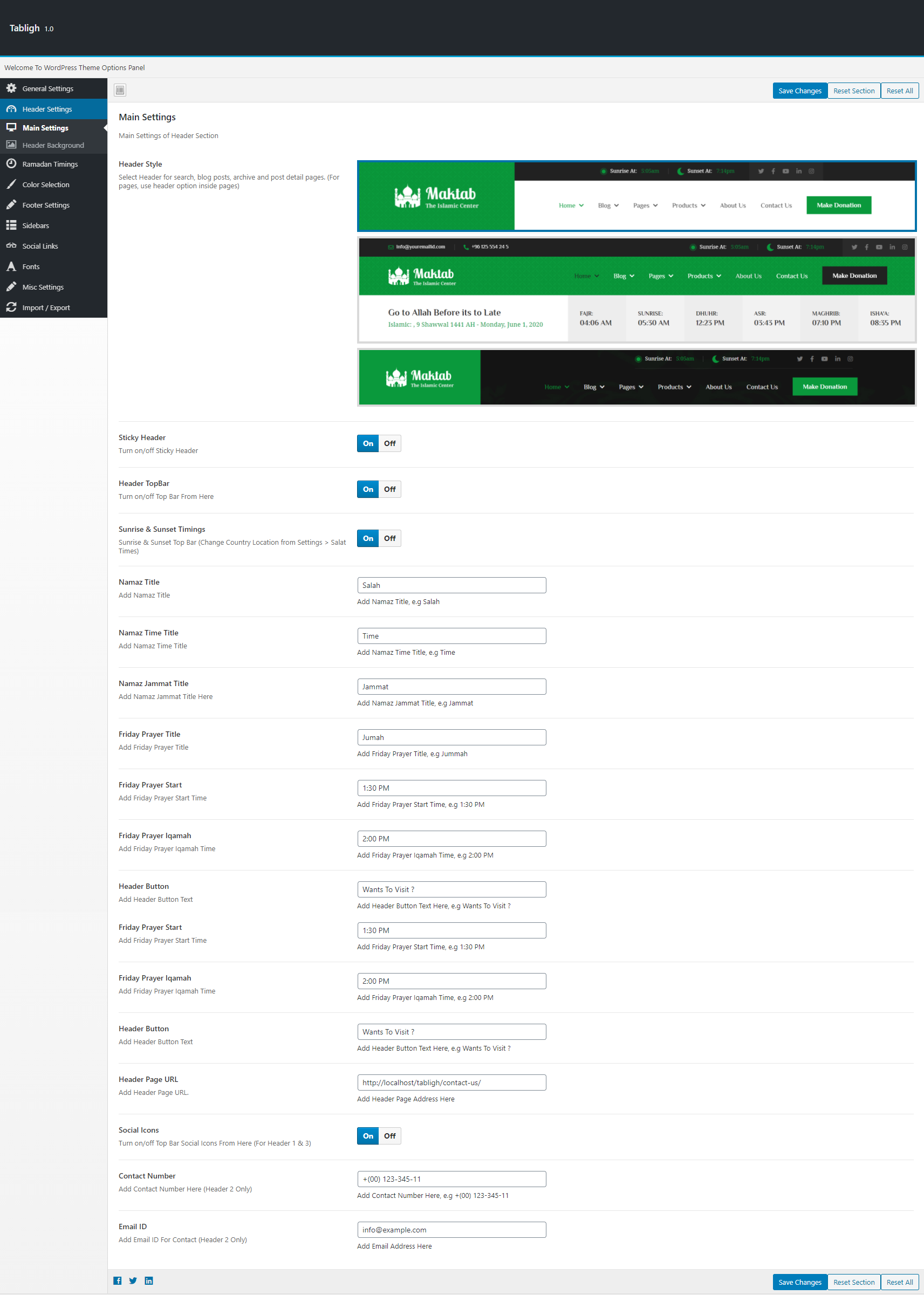
Top Bar & Header Options - #back to top
You can set your header options from here, including phone number, email address, social icons on/off. In header section you can change image for inner banner/secondary header. Enable disable breadcrumbs from this section too.
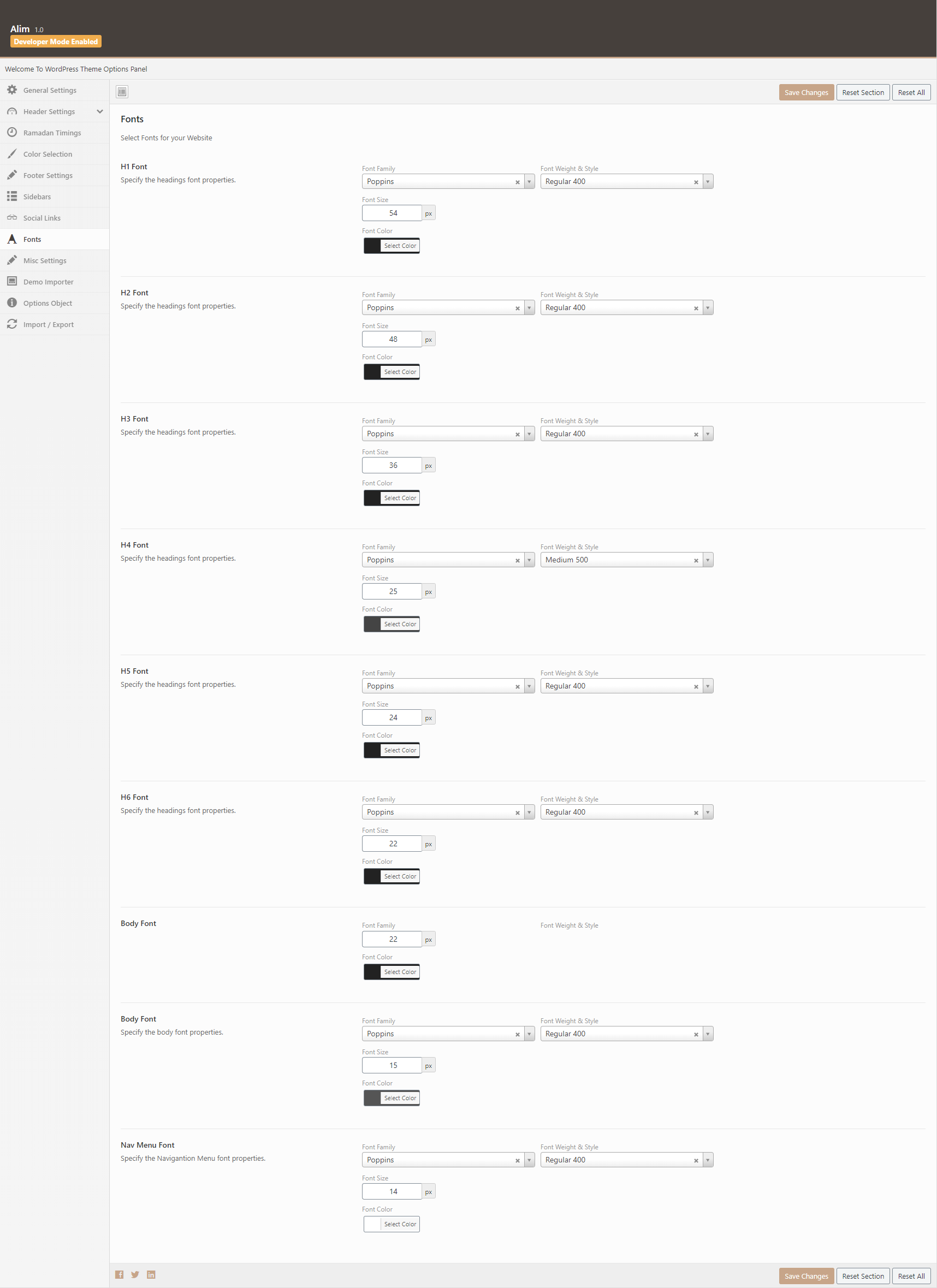
Font Options - #back to top
You can manage your typography of the site from here, controls for headings h1 to h6 here, along with paragraphy and menu font family, font size and font weight.
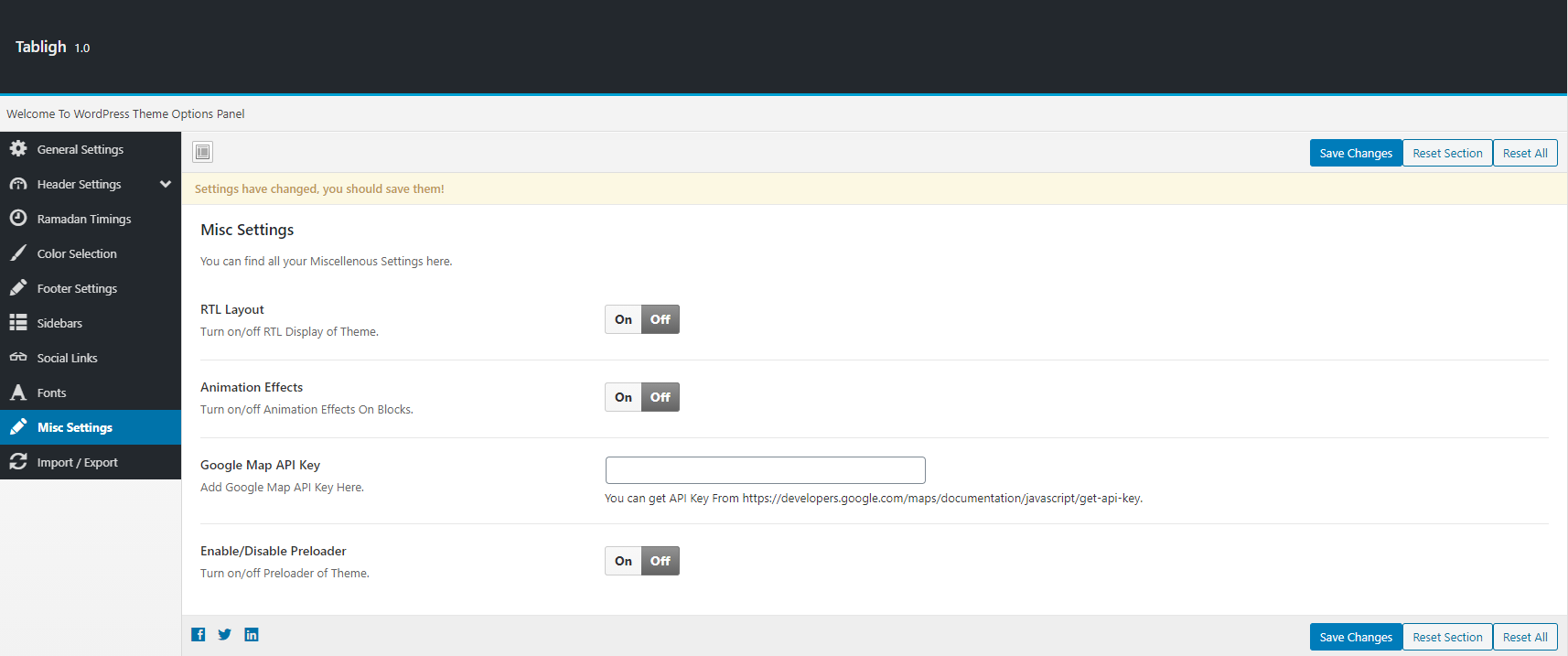
Misc Options - #back to top
Misc options include RTL and Google Map API Key options. If maps on your site is not working, then add your own key for the site here. You can get API Key From https://developers.google.com/maps/documentation/javascript/get-api-key
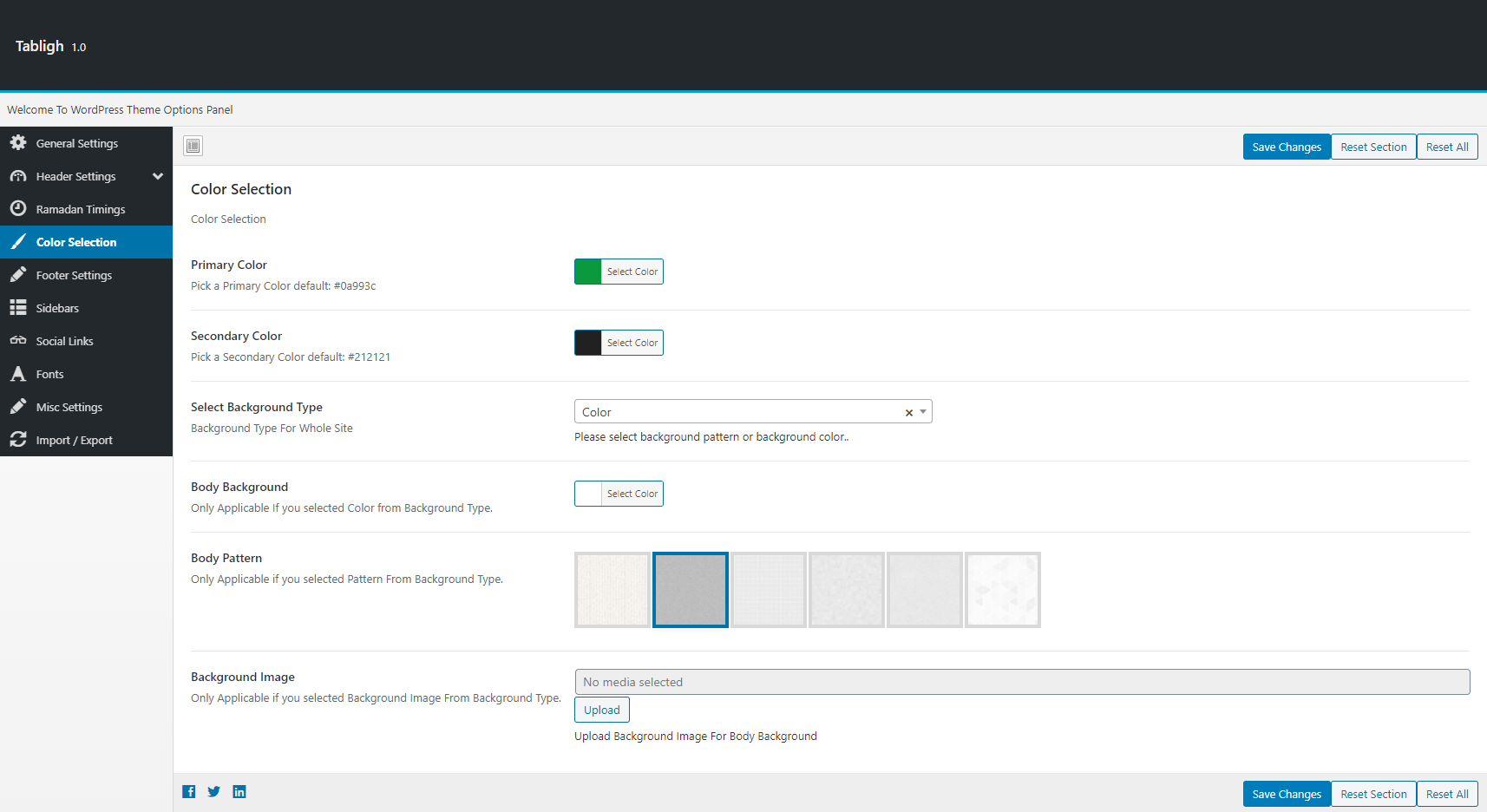
Color Options - #back to top
You can change your primary color of whole theme from this one place. Change the color and it will applied to all sections. We have also giving secondary color option for this site.
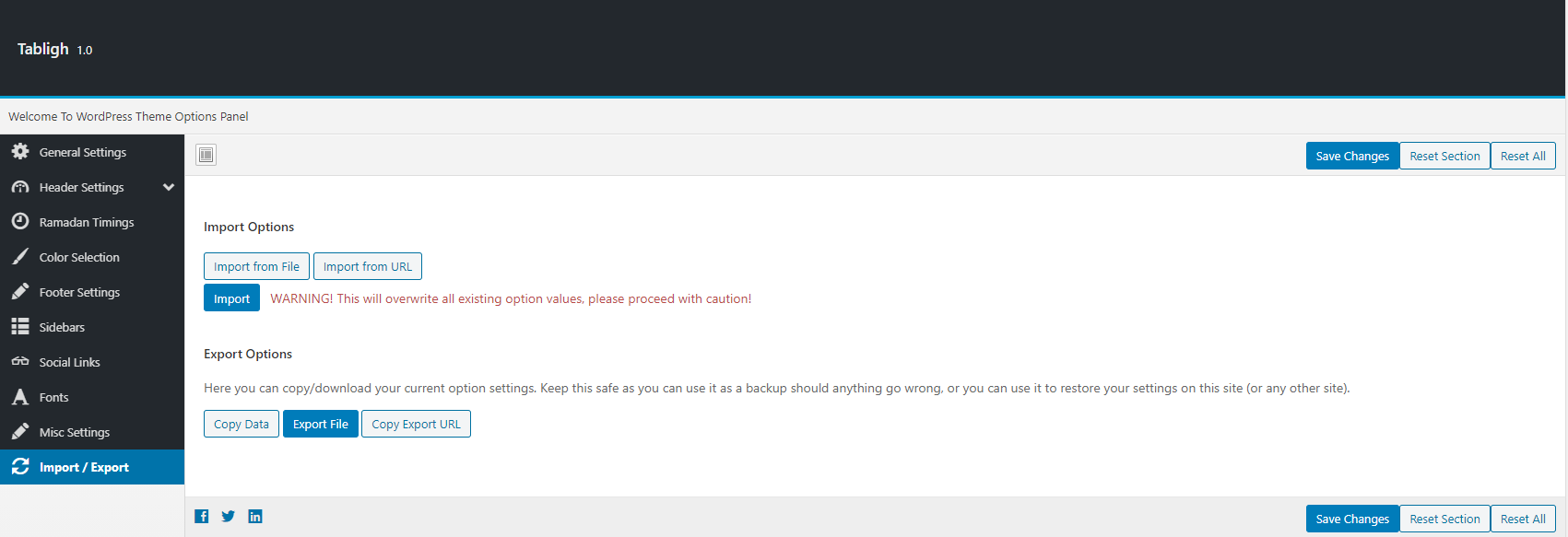
Import & Export Options - #back to top
You can import your default settings and export them as well from this section. Import default settings from import settings file given in the sample content directory of the full package you downloaded from themeforest for quick start.
Contact Form 7 - Code #back
to top
Contact Form 7 Code for CONTACT US Page, copy paste this code in Dashboard > Contact
[text* text-242 class:brd-rd10 placeholder "First Name*"] [email* email-282 class:brd-rd10 placeholder "Email Address*"] [text* text-562 class:brd-rd10 placeholder "Subject"] [textarea* textarea-825 class:brd-rd10 placeholder "Message Here"] [submit class:thm-btn class:scndry-bg class:brd-rd10 class:position-relative class:overflow-hidden "Contact Us"]
Contact Form 7 Code for Sidebar Appointment Form, copy paste this code in Dashboard > Contact
[text* text-5 class:brd-rd5 placeholder "Complete Name*"][email* email-610 class:brd-rd5 "Email Address*"][tel* tel-12 class:brd-rd5 "Phone No*"][submit class:thm-btn class:v2 class:thm-btn class:scndry-bg class:brd-rd5 class:position-relative class:overflow-hidden "Free Consultation"]
Contact Form 7 Code for Expert Free Consultation, copy paste this code in Dashboard > Contact
[text* text-5 class:brd-rd5 placeholder "Complete Name*"][email* email-610 class:brd-rd5 "Email Address*"][tel* tel-12 class:brd-rd5 "Phone No*"][submit class:thm-btn class:bg-black class:brd-rd5 class:position-relative class:overflow-hidden "Submit"][email email-918 placeholder "Your Email"][submit class:thm-btn class:bg-color1 "Get Started"]
Contact Form 7 Code for Sidebar Subscribe Form Widget, copy paste this code in Dashboard > Contact
[text* text-696 class:brd-rd5 class:w-100 placeholder "Enter your Email here"] [submit class:thm-btn class:scndry-bg class:brd-rd5 class:d-inline-block class:position-relative class:overflow-hidden class:w-100 "Subscribe Now"]
Support Desk #back to
top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question @yourusername
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and new features request
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Files & Sources #back
to top
These are the primary CSS files used for general front-end styling. Use these to customize your theme even further. All included JavaScript codes under Jocey/assets/css/
- 1. style.css - Primary stylesheet
- 2. bootstrap.css - Bootstrap stylesheet
- 3. slick-slider.css - OWL Carousel
- 4. fontawesome.css - FontAwesome Font Icons stylesheet
- 5. color.css - Color Schemes stylesheet
- 6. animate.css - CSS3 animations css file
These are the various attribution inks to the Javascript files included or modified to work with in this theme. All included JavaScript codes under Jocey/assets/js/
- 1. bootstrap.js - Bootstrap JavaScript
- 2. custom.js - All JavaScript Plugins
- 3. fancybox.js - Lightbox JavaScript
- 4. slick-slider.js - Lightbox JavaScript
- 5. downCount.js - CounterJavaScript
- 6. wow.js - CSS3 animation JavaScript
Version History (Changelog) #back
to top
You can find the version history (changelog.txt) file on Jocey.zip folder or you can check changelog on theme sale page.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Changelog
Initial Release: V 1.0